Bootstrap – найпопулярніший CSS-фреймворк. Більше того, це не тільки css, а й js-фреймворк. Тобто в ньому написані готові стилі та скрипти, для застосування яких достатньо всього лише прописати необхідні стильові класи й атрибути html-елементам. Він ідеально підходить для розробки мобільних проєктів. В першу чергу завдяки сітці Bootstrap, яка дає змогу легко адаптувати будь-який сайт і добре відображати його на будь-яких пристроях.
Читайте також: Як видалити обліковий запис Google – детальний гайд
Для чого потрібен Bootstrap?
Css-фреймворк – це файл або кілька файлів із готовим написаним кодом, які підключаються до сайту в секції head, спрощуючи верстку сайту. Річ у тім, що якщо робити розробку сайту з нуля, то доведеться подбати про дуже багато речей. Усі css-стилі, усі веб-сценарії доведеться писати з нуля, але це можуть бути сотні й тисячі рядків коду. До того ж можна припуститися безлічі помилок у верстці. Наприклад, шаблон матиме різний вигляд в основних браузерах або він буде не адаптивний.
Якраз заради адаптивної верстки і варто використовувати Bootstrap, тому що фіксовані макети легко робити з нуля. А у випадку з адаптивною версткою все в рази складніше. Потрібно зробити так, щоб на будь-якій роздільній здатності екранів сайт відображався добре. Для цього вам доведеться використовувати медіа-запити і їх знадобитися дуже багато, крім того, їх потрібно вміти писати.
А що ж Bootstrap? Цей фреймворк він сильно спрощує верстку. Він бере на себе кросбраузерність і адаптивність, а це основні речі, про які має подбати розробник. Він дає змогу створити html-шаблон навіть людині, яка раніше дуже мало займалася версткою і особливо не знайома з css.
Цей фреймворк ідеально підходить для роботи в команді. Верстка за належного вміння і розуміння відбувається в 3-5 разів швидше, а однаковість коду дасть змогу будь-якому вашому колезі внести правки.
Мінімальний набір інструментів для розробки на Bootstrap
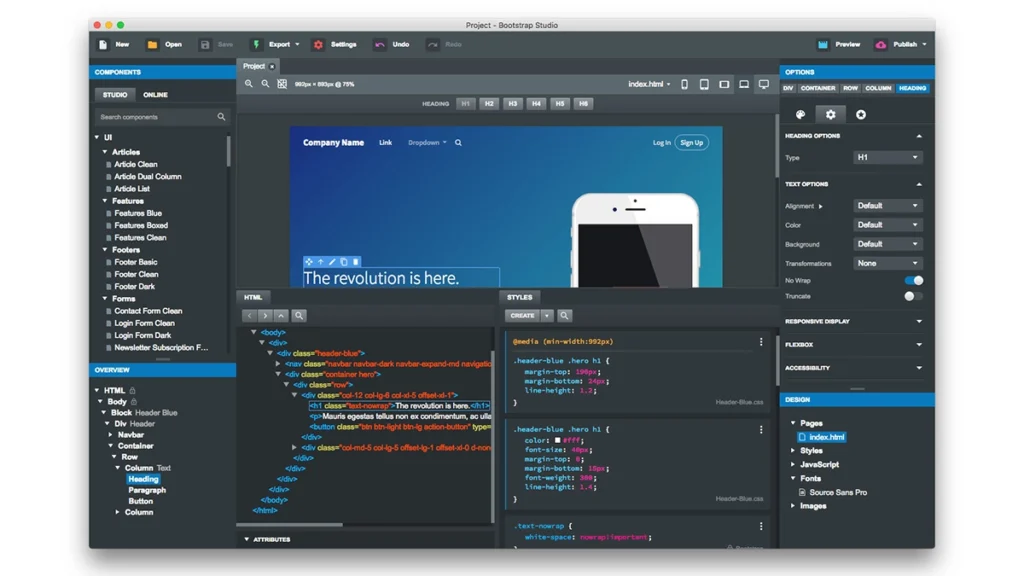
Перед підключенням Bootstrap і створенням на його основі дизайну сайтів і веб-додатків необхідно мати такий мінімальний набір програм:
- Текстовий редактор для роботи з кодом (Visual Studio Code, Sublime Text, Atom або ін.) або IDE (WebStorm, NetBeans або ін.);
- Браузер (Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, Opera або ін.).
Як підключити Bootstrap
Створення дизайну веб-проєкту, в основу якого покладено Bootstrap, завжди починається з його встановлення.

Підключити Bootstrap до сайту можна трьома основними способами:
- Збірка з вихідних кодів. Варіант із самостійною збіркою з вихідних кодів здебільшого застосовується, коли потрібно детально налаштувати Bootstrap під свій проєкт, а також виключити з нього всі непотрібні компоненти і плагіни. Більше підійде для просунутих верстальників.
- Підключення через CDN. Це найпростіший варіант встановлення. Тут завантажувати нічого не потрібно. Необхідно лише вставити в HTML посилання на файли, розміщені на CDN серверах.
- Локальне встановлення. Для локального встановлення Bootstrap (з налаштуваннями за замовчуванням) необхідно завантажити готову збірку з GitHub. Потім розпаковуємо отриманий архів і копіюємо з нього мінімізовані версії файлів у свій проєкт. Підключаємо ці файли до HTML-сторінки. Ці збірки містять скомпільовані та готові до використання файли CSS і JavaScript. такий варіант більше підходить для проєктів, де немає великих вимог до дизайну та які можуть бути виконані у стилях, закладених авторами фреймворку за замовчуванням.
Як працювати з сіткою Bootstrap
Сітка Bootstrap використовується для розбивки інтерфейсу користувача на чітко визначені секції та рядки, що будуть виглядати логічно на екранах будь-якого розміру та роздільної здатності. Вона допомагає створювати макети, які підійдуть для різних пристроїв – від настільних комп’ютерів до смартфонів.

Основні принципи
Сітка Bootstrap розділена на 12 стовпців. Кожен рядок може містити від 1 до 12 стовпців.
Bootstrap надає класи для створення рядків і стовпців. Наприклад, клас .row використовується для створення рядка, а класи .col-sm-4 .col-md-6 і .col-lg-12 використовуються для створення стовпців, які займають 4, 6 і 12 стовпців на екранах малих, середніх і великих розмірів відповідно.
Для створення простору між елементами використовується система відступів. Ви можете використовувати класи .offset- для зміщення стовпців вправо або вліво. Класи .text-left, .text-center, і .text-right використовують для вирівнювання тексту в стовпцях.
Приклад:
HTML
<div class=”container”>
<div class=”row”>
<div class=”col-sm-4″>Стовпець 1</div>
<div class=”col-sm-4″>Стовпець 2</div>
<div class=”col-sm-4″>Стовпець 3</div>
</div>
</div>
Цей код створить три стовпці, які займатимуть по 4 стовпці на екранах малих розмірів. На екранах середніх розмірів стовпці 1 і 2 займатимуть по 6 стовпців, а стовпець 3-4 стовпці. На екранах великих розмірів всі стовпці займатимуть по 4 стовпці.
Як користуватися Bootstrap – відео
Щоб краще розібратися як користуватися цим популярним фреймворком, перегляньте відео:
Висновки
Bootstrap – популярний та зручний CSS-фреймворк. Його переваги, такі як простота, доступність і функціональність, роблять його гарним інструментом і для початківців, і для досвідчених верстальників. З ним створювати сайти значно швидше та простіше.
Відповіді на часті запитання про Bootstrap
Для початку потрібно підключити Bootstrap одним із описаних способів та розібратися з інструкціями.
Фреймворк має дуже багато компонентів, фактично все, що може знадобитися під час розробки типових сайтів – випадаюче меню, кнопки, алерти, таби, індикатори стану, хлібні крихти, списки, заголовки тощо.
Найновіша версія 5.3.1, але постійно виходять нові, а старі залишаються функціональними.